转自:https://learnku.com/articles/29049
前言:用laravel-shop框架,发现换一台电脑就要重新安装一次,真感觉不方便,只能又找回之前安装的记录,再走一次了,以下是下载laravel-shop后的安装记录
1. 将 Laravel-shop 项目放到项目目录

2. 进入 laravel-shop 目录,打开命令行工具


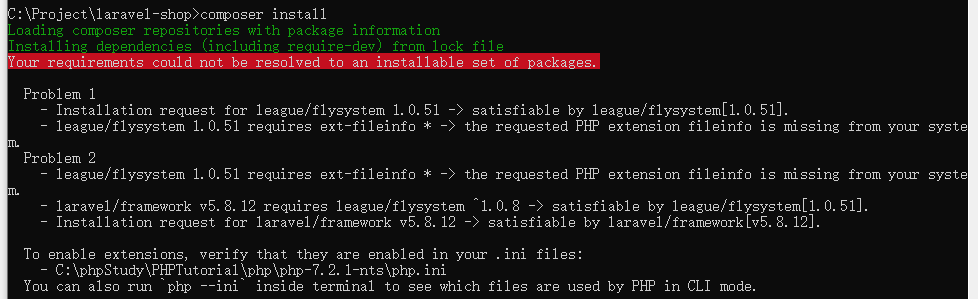
3. 使用 composer 运行 composer install 安装项目依赖

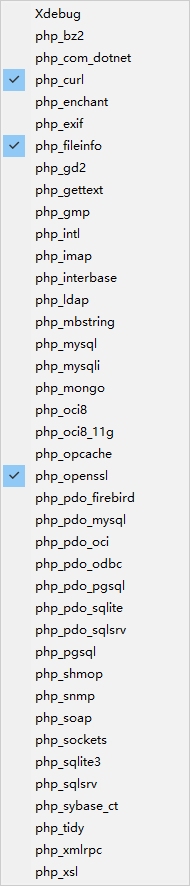
如果报图中的错误,请检查 PHP 是否开启了 php_fileinfo 扩展和 php_openssl 扩展

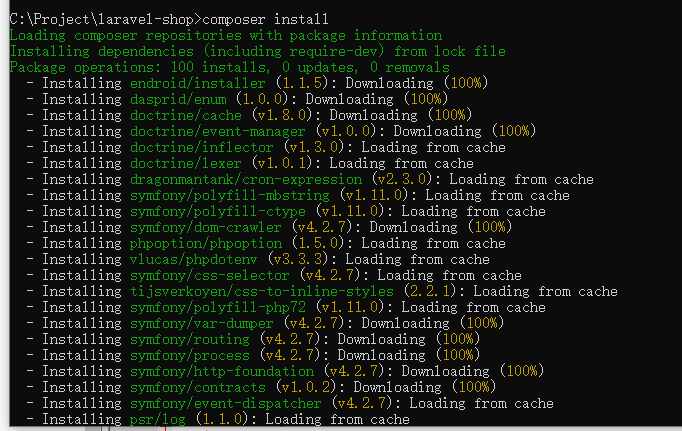
扩展开启后再次运行 composer install 就可以看到正在安装项目依赖了

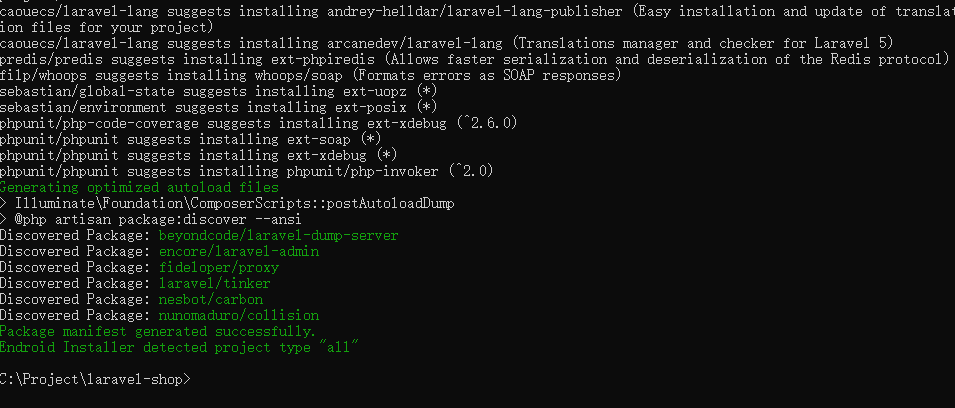
项目依赖安装成功后,如果显示如下

说明项目安装成功
配置 .env 文件
先从 .env.example 复制一份出来,改名为 .env
cp .env.example .env然后我们通过 Laravel 的命令自动生成 APP_KEY 值:
php artisan key:generate
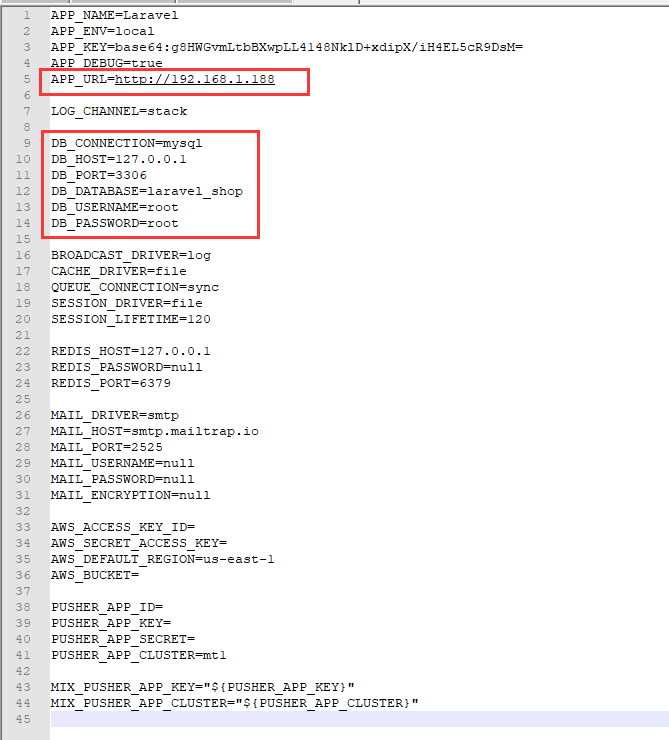
设置 .env 文件的中数据库配置(已使用红框标记)

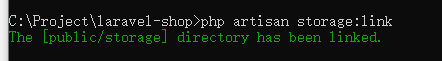
创建软链
php artisan storage:link
初始化数据库
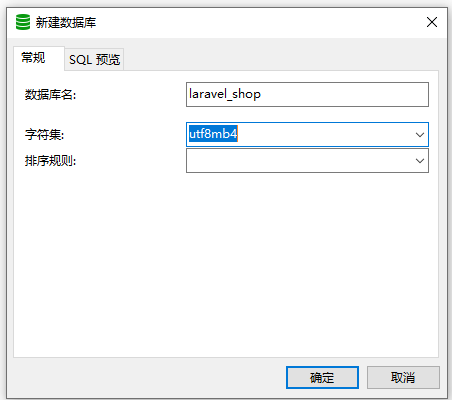
1. 创建一个名为 laravel_shop 的数据库

1. 执行数据库迁移:
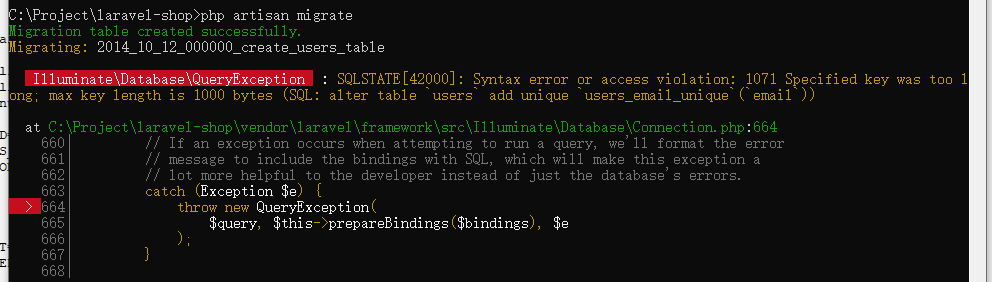
php artisan migrate如果把下图这个错

则在 laravel-shop/app/Providers 目录下 AppServiceProvider.php 文件中 boot 方法内加入以下内容

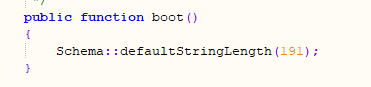
public function boot()
{
Schema::defaultStringLength(191);
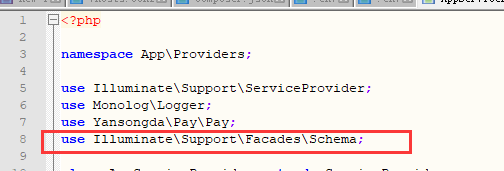
}同时需要在头部加上 use Illuminate\Support\Facades\Schema;

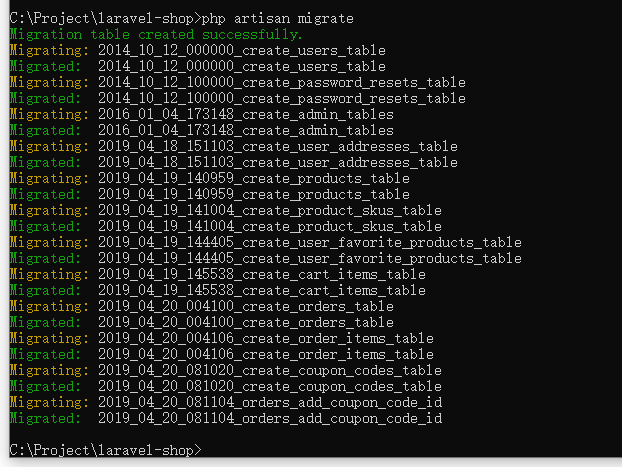
删除 laravel_shop 数据库中的所有表后再次执行数据库迁移
php artisan migrate如果出现以下信息,说明数据库迁移成功

2. 管理后台数据
进入 laravel-shop/database 目录下,找到 admin.sql 文件

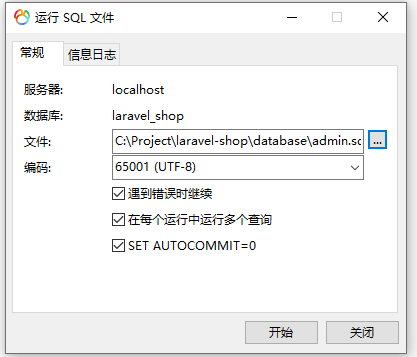
使用数据库管理工具,将该文件导入到 laravel_shop 数据库中


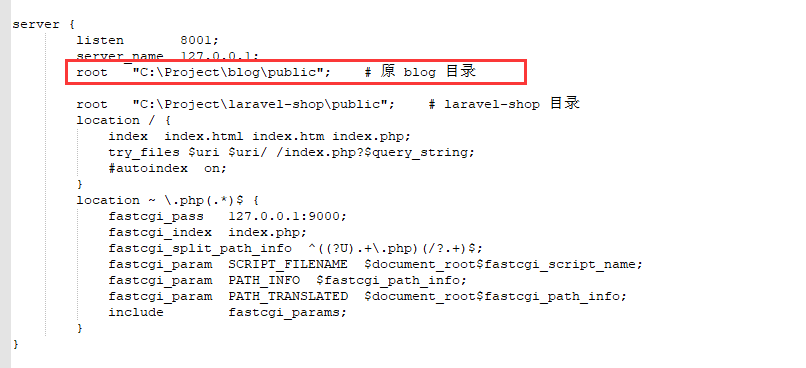
3. 修改 Nginx 配置文件中的 vhosts.conf 将开始配置的 blog 项目的目录改为 laravel-shop 项目的目录

server {
listen 8001;
server_name 127.0.0.1;
root "C:\Project\laravel-shop\public";
location / {
index index.html index.htm index.php;
try_files $uri $uri/ /index.php?$query_string;
#autoindex on;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}
保存并重启 Nginx
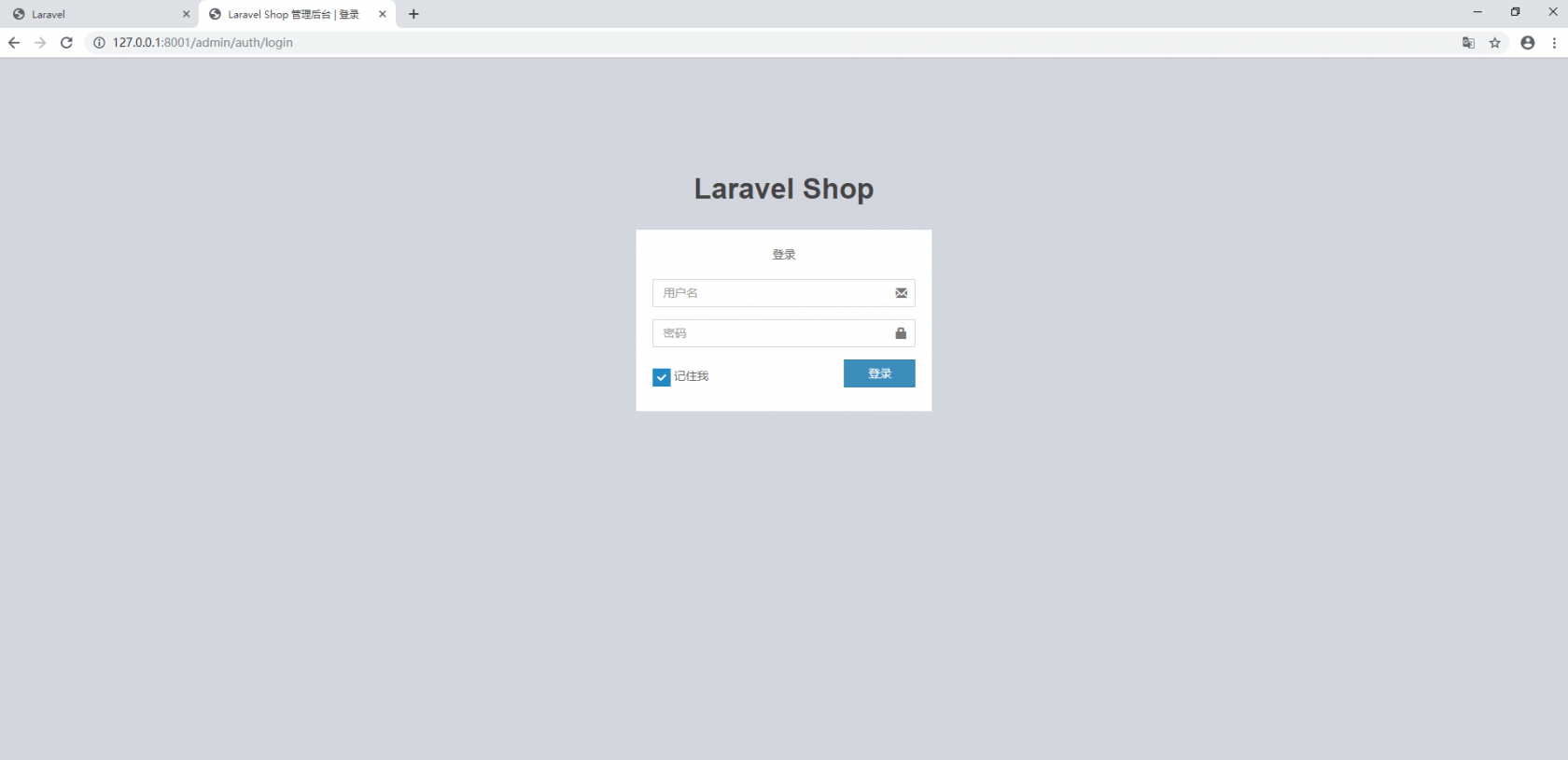
管理后台初始账号:admin 密码:admin,后台地址为 http://127.0.0.1:8001/admin。

如果访问 http://127.0.0.1:8001/ 报错,需要先编译一下前端代码
安装 node.js
1. 双击 node-v12.3.1-x64.msi 文件,开始安装 Node.js,点 Next


2. 选择安装目录

建议不要安装在 C 盘
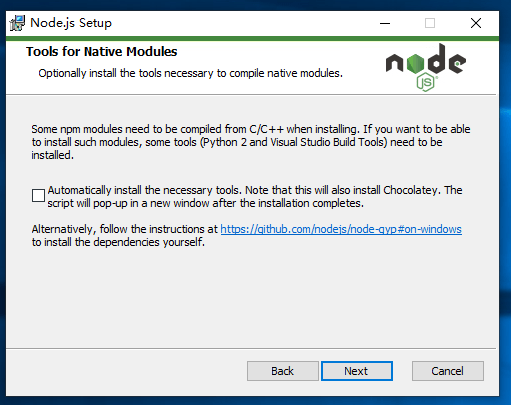
3. 点 Next

4. 点 Next

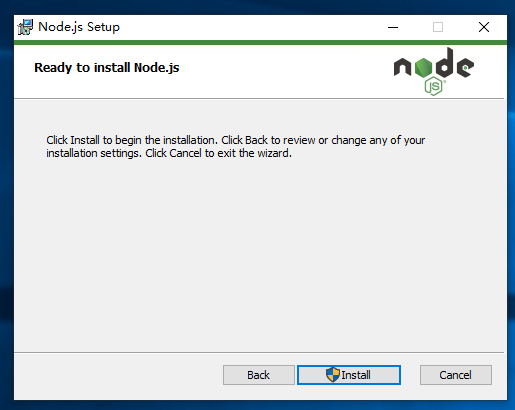
5. 点 Install


6. 点 Finish

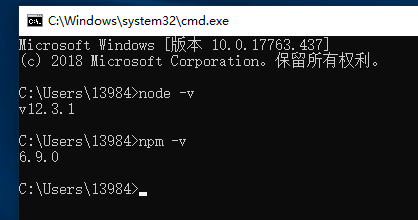
7. 新打开一个命令行工具,查看是否安装成功
node -v
npm -v
8. 设置成淘宝镜像
npm config set registry http://registry.npm.taobao.org/
9. 进入 laravel-shop 项目根目录,使用 npm 命令安装 Nodejs 依赖:
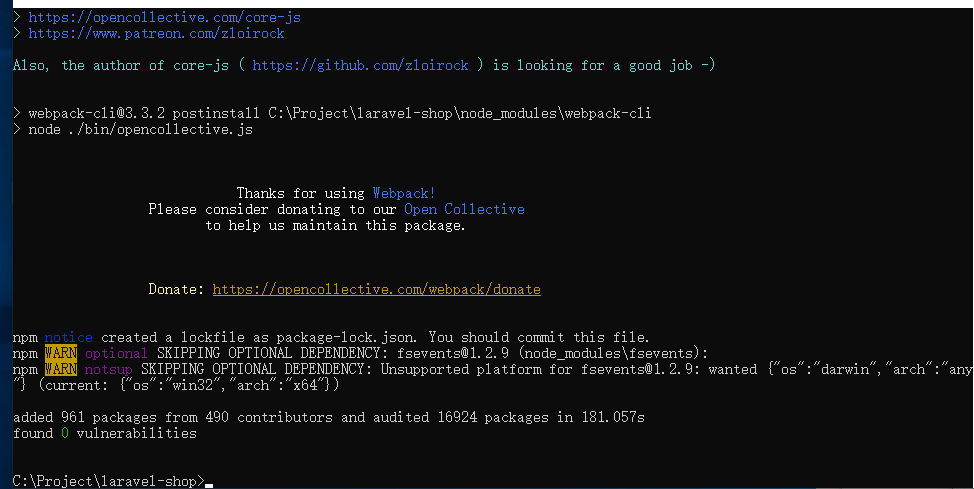
npm install
耐心等待更新完成。

10. 安装完成之后编译前端代码:
npm run dev
耐心等待编译完成

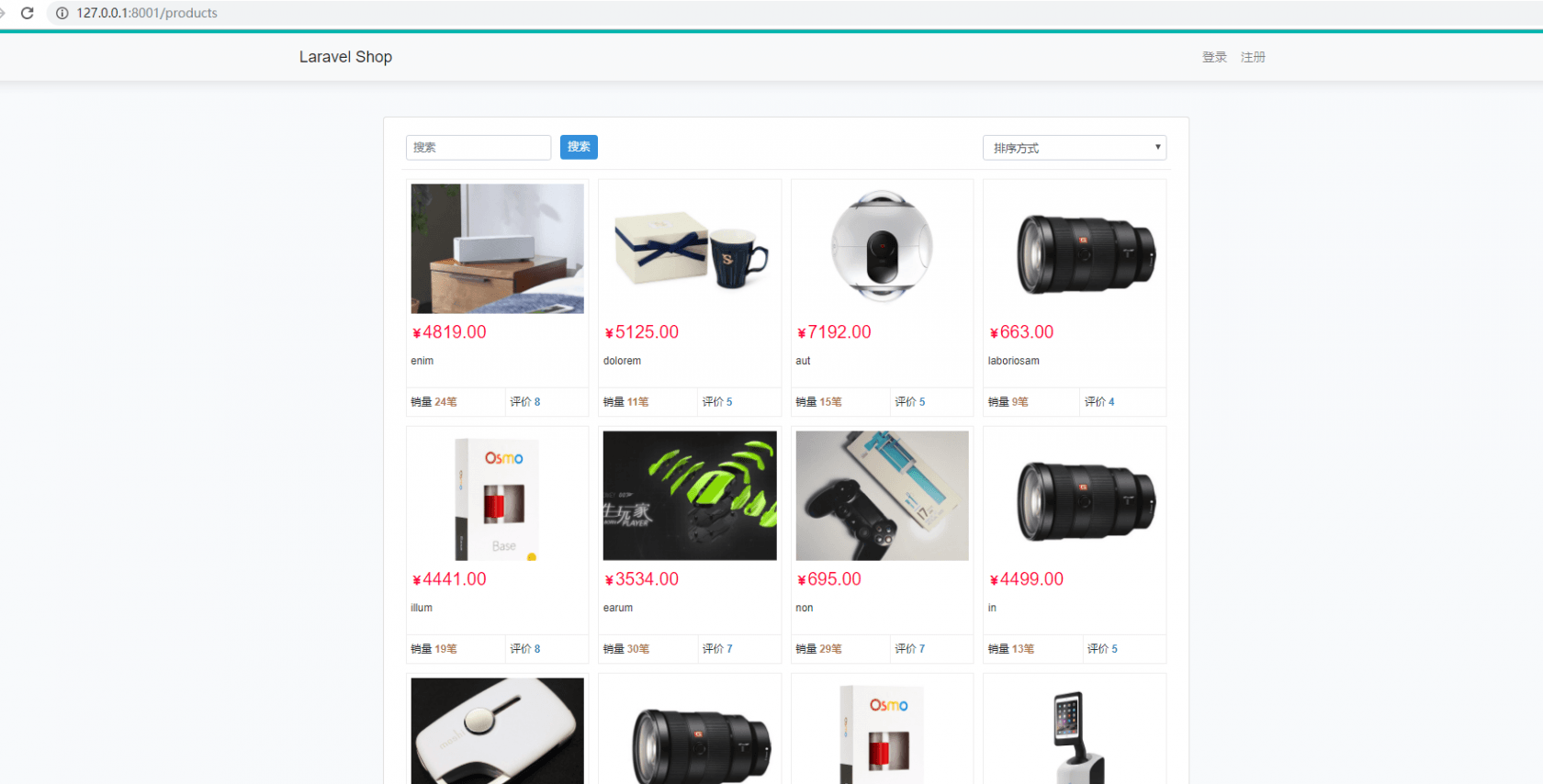
11. 访问 http://127.0.0.1:8001 即可看到前台页面

12. 填充测试数据,使用命令行运行 php artisan db:seed
php artisan db:seed
填充完成后刷新信息,即可看到数据展示

到这里整个项目就算在本地运行起来了