开发前对目录结构了解非常重要,以下是对Magento(1.9.2.4)主目录的结构小整理(没有描述的目录在开发中非常少用到,所以也就不加说明了)
├── ./app magento主目录:模块功能都在此目录下
│ ├── ./app/code 模块目录
│ │ ├── ./app/code/community 第三方模块
│ │ ├── ./app/code/core 核心模块:magento核心代码(产品/订单…)
│ │ └── ./app/code/local 本机模块:独立开发模块及重写magento模块目录
│ ├── ./app/design 模板目录
│ │ ├── ./app/design/adminhtml 后台模板
│ │ ├── ./app/design/frontend 前台模板
│ │ └── ./app/design/install 安装模板
│ ├── ./app/etc 全局配置
│ │ ├── ./app/etc/config.xml 数据库读写/主从/时区…配置
│ │ ├── ./app/etc/local.xml 本机数据库配置
│ │ └── ./app/etc/modules 模块安装/启用配置
│ └── ./app/locale 语言包目录:一个语言一个文件夹
│ └── ./app/locale/en_US 英文语言包
├── ./dev
├── ./downloader
├── ./errors 错误模板目录
├── ./includes 编译后文件存放目录:后台启用编译才会涉及
├── ./index.php
├── ./js magento核心js存放目录
├── ./lib magento核心库:底层的zend框架就在此
├── ./media 多媒体文件:产品图片/视频…
├── ./shell
├── ./skin 主题/皮肤文件目录:样式css/脚本js/主题图片…
│ ├── ./skin/adminhtml 后台主题
│ │ └── ./skin/adminhtml/default 后台默认主题
│ ├── ./skin/frontend 前台主题
│ │ ├── ./skin/frontend/base 前台基础主题
│ │ ├── ./skin/frontend/default 前台默认主题
│ └── ./skin/install 安装时的主题
└── ./var Magento缓存/日志/会话目录
├── ./var/cache 缓存
├── ./var/log 日志
└── ./var/session 会话
├── ./var/package
一些比较重要的目录,我把3级目录下的都展示出来了(为了让大家对magento能有更清楚认识),在使用magento开发时,最常接触到的目录有以下几个
后端开发
- app/locale:语言包目录,多语言站点才会涉及,翻译及邮件模板都会在这里面
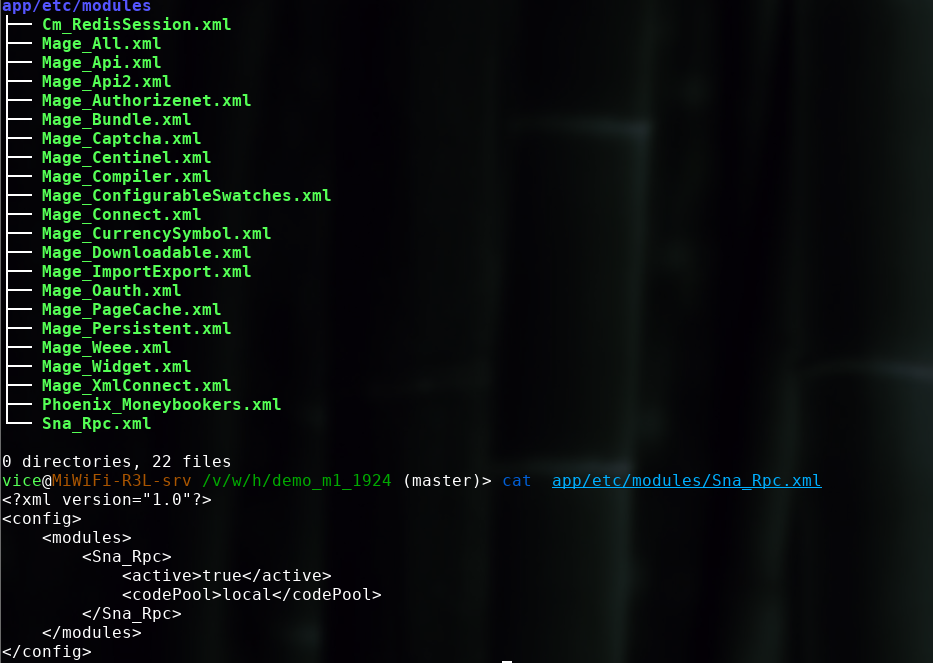
- app/etc/modules:模块配置,自定义模块才用到,里面的全是xml后缀的文件

- app/code/local/<Package>/<Modulename> :本机模块(所有自己开发的模块功能都会在此目录下),<Package>/<Modulename>是两个目录,一般<Package>以项目或公司命名,后一个<Modulename>以功能命名,此结构与app/code/community(第三方模块)app/code/core(核心模块)是保持一致的。

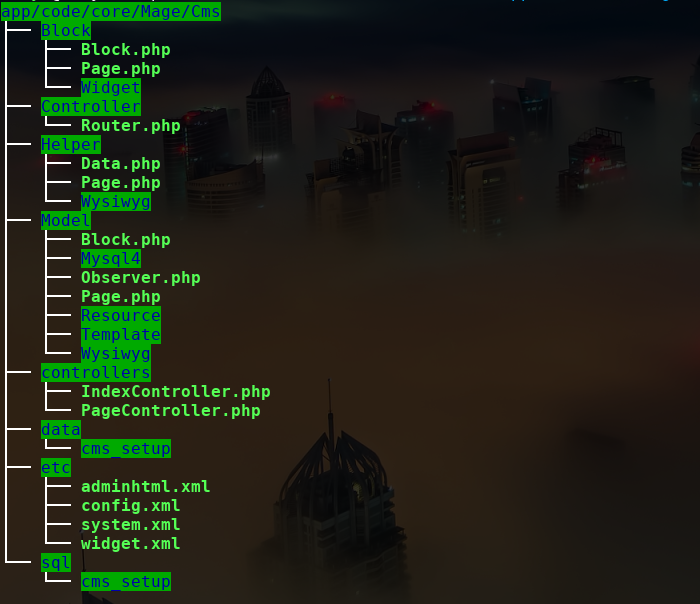
看完模块目录的根本结构后,我们再看看模块目录下的具体结构,就拿app/code/core/Mage/Cms模块下的重要文件例举一个说明
- app/code/core/Mage/Cms/
├── Block Block区块:与模板交互数据(类似于Model层),模板层使用$this->方法()将调用这里的方法
├── Controller 主控制器:一般用于controllers继承之用
├── controllers 控制器:与MVC架构的C是一样的
├── Helper 帮助类:提供一些不适合放在MVC中的功能
│ ├── Data.php 默认命名文件
├── Model 数据类:与MVC架构的M是一样的
│ ├── Observer.php magento监听事件默认文件名
├── etc 配置:模块配置核心
│ ├── adminhtml.xml 后台配置文件
│ ├── config.xml 核心配置文件
│ ├── system.xml 系统配置文件
├── sql sql类:模块安装/升级涉及sql语句
│ └── cms_setup 目录结构,下级文件如install-1.6.0.0.php
├── data 特殊:开发中少用到,应该与sql差不多的东西

前端开发
- js:magento核心的js代码,开发时js可以放这里面,也可以放到skin下,建议是skin下面
- app/design/frontend/<package>/<theme>:MVC架构的模板层目录,<package>/<theme>与模块的路径结构是类似的,前一个<package>是主题包,官方定义了基础base和默认default,也可以自定义名称,第二个<theme>是主题名,官方默认为default,也可以自定义的主题名称
- skin/frontend/<package>/<theme>:模板层涉及的图片/css/js代码目录,结构及原理同上


skin样式目录结构就不多说了,看目录下的文件命名也大致清楚了,讲讲design模板层的目录结构吧,以基础主题app/design/frontend/base/default做一个说明app/design/frontend/base/default/
├── etc 主题配置目录(开发中接触并不多)
│ ├── theme.xml
│ └── widget.xml
├── layout 布局配置目录(核心,前端开发必不可少)
│ ├── cms.xml
│ ├── page.xml
└── template 模板代码核心(MVC架构的V就在此位置)
│ ├── cms
│ ├── page
│ ├── ── 1column.phtml 主要模板布局文件
开发注意点
在开发magento之前,首先要明白的是它的继承与重写,不管是模块或模板,我们都不会去动其核心代码,如下几个路径下的东西千万不要动
app/code/core 核心模块目录
app/design/frontend/base/default: 基础模板目录
app/design/frontend/default/default: 默认模板目录
skin/frontend/base/default: 基础模板图片/css/js
skin/frontend/default/default: 默认模板图片/css/js
- Magento的模块重写概念:
app/code/core 是核心代码,不要动这里面的代码,要保证magento原来的核心代码,方便后期打补丁或升级。
对于后端开发来说
要改功能的话,是通过模块下的etc/config.xml配置文件进行声明,如:app/code/local/Sna/cms/etc/config.xml
然后复制app/code/core的代码到app/code/community或app/code/local里面进行重写。
- Magento模板design及皮肤skin继承概念如下:
magento在页面渲染的时候,会从后台配置的主题下找文件,如:app/design/frontend/default/< myself >
如果没有就会到默认主题app/design/frontend/default/default找同名文件;
还是没有就会到基础主题app/design/frontend/base/default找同名文件;
对于前端开发来说,我们一般会创新自己的新主题,如下两个路径都行:
app/design/frontend/default/< myself >
app/design/frontend/< mypackage>/< mytheme>
然后再将app/design/frontend/default/default里面的文件复制过来;
如果default/default没有相应文件就从app/design/frontend/base/default复制
所以很重要的一个问题是app/design/frontend/base/default、skin/frontend/base/default两个文件夹里面的文件别动,复制到自己的主题里面进行修改才是最好的
- 域名是写死在数据库里面,开发时要修改一下配置
要在core_config_data表里将域名修改为自己的域名,才不会被强制跳转
- 前端开发辅助
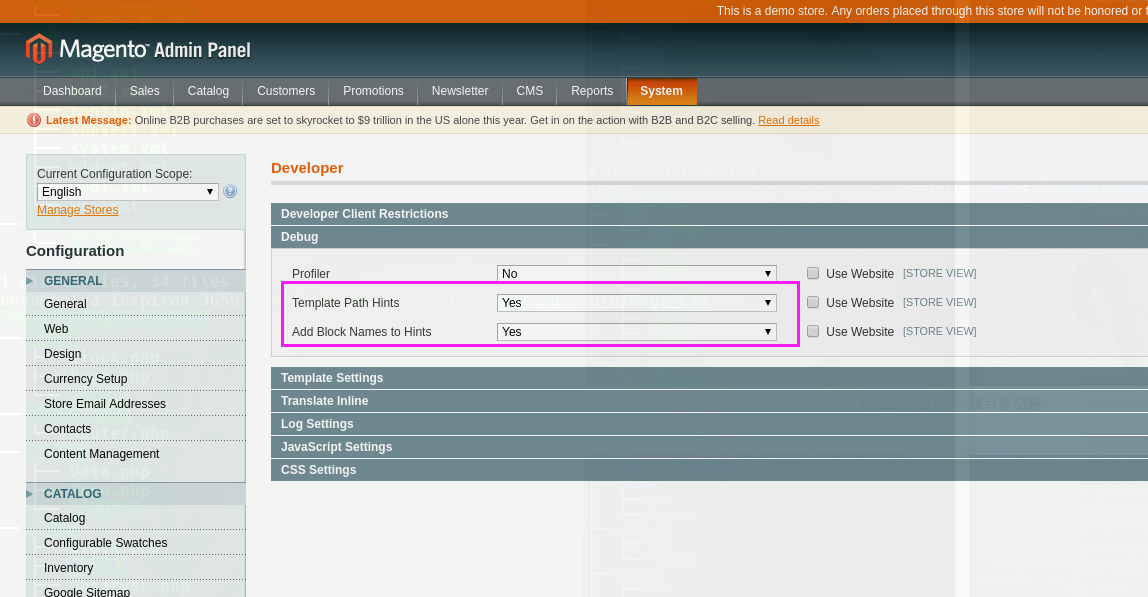
在开发magento模板时,我们可以启用模板路径以帮助我们找到对应的模板及Block,操作如下:
- 在后台点击system/Configuration
- 进入后,在最下面点击Developer
- 进入后,左上角Current Configuration Scope在下拉选项里选择与自己商店名称一致的选项
- 跳转后,将Debug下的Template Path Hints,Add Block Names to Hints设置为yes即可

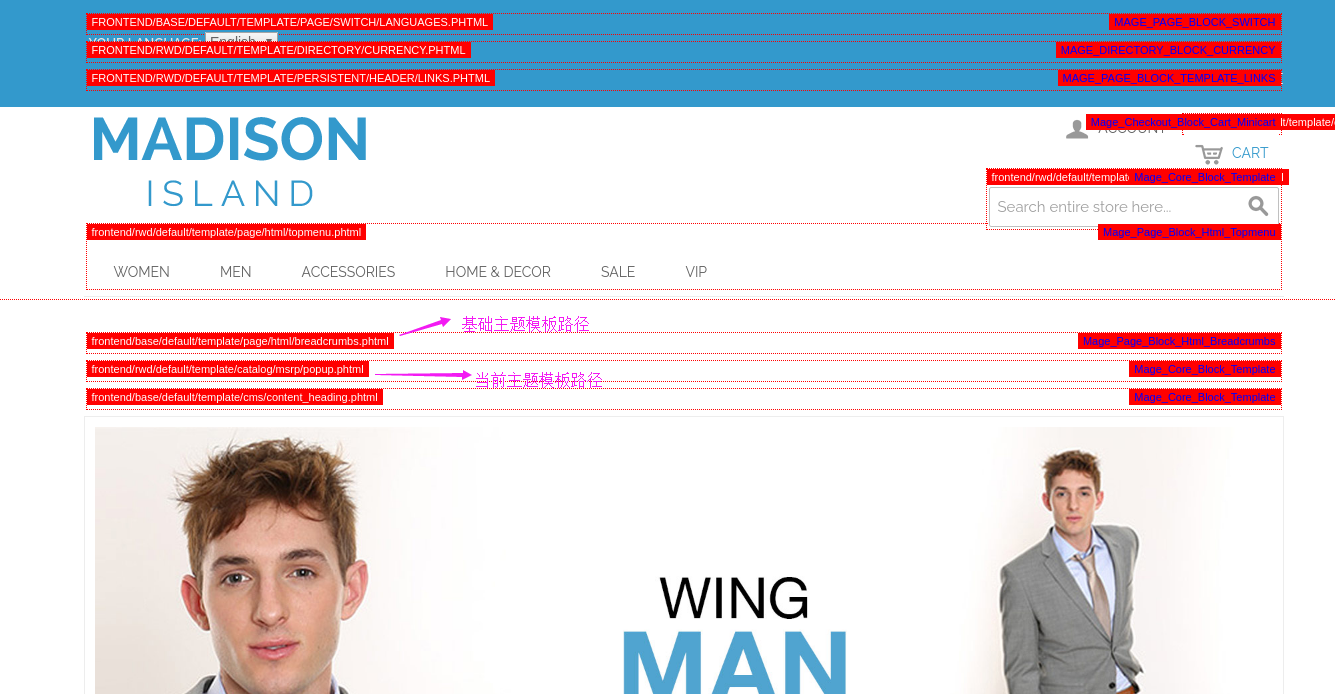
配置完成后,再到前台刷新页面,即可看到模板路径

至此结构与注意点也基本完成说明,而关于magento的其它概念block(块)、layout(布局)template(模板)、Module模块开发将在后面做介绍。
后记:
用magento1开发已经4年,从不熟悉到现在独立开发模块、拆分magento系统做独立接口去实现业务…此magento开发教程,将会从开发角度讲解一些开发细节的问题,这也算是对M1开发记录的一个小总结吧。
目前magento官方已经停止对1版本更新,但依然有很多公司还会用着M1版本(功能太多,平滑迁移还是要花时间)希望此文章能对m1开发者一些帮助。